今天给各位分享nginx 域名解析的知识,其中也会对nginx动态域名解析进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
 nginx 文件配置 如何设置域名
nginx 文件配置 如何设置域名前言:
这里我自己从官方克隆了一版到自己的git平台汉化了一下说明,这里简单介绍一下我个人的配置,详细文档可到https://git.liukaiming.com/18059662215/acme查看我的汉化文档.
前置条件:
一.备案域名二.已经做好dns解析.
1.执行安装
git clone https://git.liukaiming.com/18059662215/acme.git

cd./acme.sh
./acme.sh--install
安装后,必须关闭当前终端,然后重新打开以使别名生效。
查看版本:
acme.sh-h
2.获取域名供应商API(这区取用了acme的其中一种方法,api访问更新解析)

因为本人用的华为云,而acme里面的dnsapi里面没有关于华为云的shell脚本,所以我这么懒的人,直接把原华为云域名的供应商解析换成阿里云,阿里云的个人API在阿里云登录后进入控制台->右上角头像->AccessKey管理点击进入
如下图:
进入没有东西的话自己新建一个,可以看到有两个参数access key和access secret
如下图:
至于说怎么变更CDN服务商,在域名解析那里可以看到阿里云的cdn解析地址,更换一下cdn服务商地址就好,一般7个小时以内就可以更换完成,不过国内cdn服务商地址更换没那么久,正常一个小时以内更换,挺快的.
3.接下来就是生成证书了
一.先把阿里云的环境变量更新上去
export Ali_Key="上面申请到的access key"
export Ali_Secret="上面申请到的access secret"
二.生成证书,这里我直接用了自己的泛域名解析(修改为你们要解析的域名)
acme.sh--issue--dns dns_ali-d*.liukaiming.com
三.接下来,证书愉快的生成成功了.有失败的话检查一下上面的步骤是否出错.
没有问题的话最后会输出如下的代码,这里已经成功了
-----END CERTIFICATE-----
[Wed Dec 18 15:19:30 CST 2019] Your cert is in/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.cer
[Wed Dec 18 15:19:30 CST 2019] Your cert key is in/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.key
[Wed Dec 18 15:19:30 CST 2019] The intermediate CA cert is in/root/.acme.sh/*.liukaiming.com/ca.cer
[Wed Dec 18 15:19:30 CST 2019] And the full chain certs is there:/root/.acme.sh/*.liukaiming.com/fullchain.cer
4.部署(在nginx上),其他部署可以参考我git上的文档.
server
{
listen 443 ssl http2;
server_name www.liukaiming.com;
index index.php index.html index.htm default.php default.htm default.html;
root/***/***;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.cer;
ssl_certificate_key/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.key;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
}
这里在配置上换成我们上方给我们的信息.
到这里基本就配置完成了.
5.关于证书自动更新
证书的有效期为90天,目前证书在60天以后会通过定时任务自动更新,你无需任何操作。
今后有可能会缩短这个时间,不过都是自动的,你不用关心.
5.2 acme.sh更新
目前由于 acme协议和 letsencrypt CA都在频繁的更新,因此 acme.sh也经常更新以保持同步.
升级 acme.sh到最新版:
acme.sh--upgrade
如果你不想手动升级,可以开启自动升级:
acme.sh--upgrade--auto-upgrade
之后, acme.sh就会自动保持更新了.
你也可以随时关闭自动更新:
acme.sh--upgrade--auto-upgrade 0
6.个人网站链接:
博客地址:https://liukaiming.com或者https://blog.liukaiming.com
git地址:https://git.liukaiming.com/18059662215/acme
文档地址:https://doc.liukaiming.com
原文地址:https://liukaiming.com/175.html有代码高亮,看的比较舒服
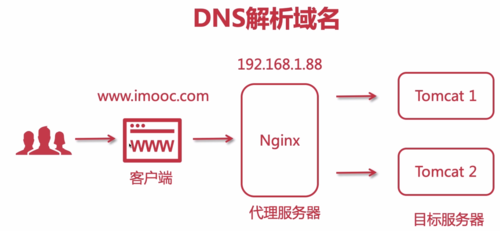
Nginx反向代理docker容器进行域名解析绑定的实现方法可以把多个域名映射到同一个IP地址上
docker镜像名称由REPOSITORY和TAG组成 [REPOSITORY[:TAG]],TAG默认为latest
在宿主机创建持久化 conf--配置目录 html--静态网站目录 logs--日志目录 cert--存放证书目录
将容器内的 nginx.conf与 default.conf文件分别拷贝到主机/mnt/nginx与目录/mnt/nginx/conf下,分别执行
conf目录下创建nginx.conf文件
首先要在域名管理中做好域名简析
在conf.d目录下创建域名为ab.baidu.com的配置文件 ab.baidu.com.conf文件包含ssl证书
在conf.d目录下创建域名为gh.baidu.com的配置文件 gh.baidu.com.conf文件包含ssl证书
ginx.conf并没有在etc/nginx/conf目录下。
允许https访问的 default.conf文件
将服务器的配置文件挂载到容器中,这样我们修改配置文件会方便一些。
退出nginx容器,将容器中的文件nginx.conf先拷贝到宿主机中,conf.d目录下的 default.conf文件拷贝出来
执行 docker stop ef命令停止刚刚创建的nginx容器,ef是容器Id,然后执行 docker rm ef移除容器,
-v/docker-root/nginx/conf/nginx.conf:/etc/nginx/nginx.conf
/docker-root/nginx/conf/nginx.conf宿主机中的ngix配置文件挂载到容器的/etc/nginx/nginx.conf配置文件
-v/docker-root/nginx/conf/conf.d:/etc/nginx/conf.d
/docker-root/nginx/conf/conf.d宿主机中的配置目录 conf.d挂载到容器的/etc/nginx/conf.d目录上
-v/docker-root/nginx/cert:/cert/
映射ssl证书文件
命令,重新创建nginx容器
这样就可以将配置文件、log、静态页面映射到宿主机中。需要修改或者查看直接在宿主机中修改或者查看就可以了。需要注意的是,配置文件虽然映射到宿主机中,但是如需配置路径,还需配置成容器中的路径。
注意发布到云服务器上服务器安全组是否开放了443端口。
把 vue生成的 dist目录下的文件上传到服务器
/root/docker-root/vue-mcyl-src
文件目录 dist目录 Dockerfile文件
转到此目录下
使用下面的命令生成镜像
启动容器
docker run-d mcyl-vue:v1.0
conf.d目录下的配置文件 default.conf
防火墙原因,需要将通信的端口开放
解决办法:
firewall-cmd--zone=public--add-port=9080/tcp--permanent
firewall-cmd--zone=public--add-port=8080-8080/tcp
参考 http://www.ttlsa.com/web/multiple-https-host-nginx-with-a-ip-configuration/
nginx动态域名解析原文链接:
https://priesttomb.github.io/%E6%8A%80%E6%9C%AF/2020/05/17/nginx-cached-dns-server-resolvered-answer/
接上篇文章中提到的 Nginx解析域名地址的问题,用一句话描述就是“proxy_pass中如果配置的是域名地址,Nginx只有在 start/ restart/ reload时,才会连接一次域名服务器解析域名,缓存解析的结果,后续则不会根据解析结果的 TTL进行自动更新”,如果遇到了域名地址配置有多个 IP,且还在动态变化,那就会出现 Nginx把请求转发到一个过期的 IP地址的情况,连接超时的报错日志类似这样:
这个说法在官方的一篇 2016年的博客中有提到:
除此之外,除了一些分析源码的网络文章,暂时还没有找到其他的官方文档中说到这个细节
在 upstream中可以对上游的服务器进行更详细的设置,解决 DNS缓存的问题可以在 upstream中指定需要的负载均衡算法,比如 least_conn,并指定 max_fails,以实现调用失败 N次之后判定该服务异常,暂停转发该服务
注:
这个配置的示例是官方博客中的,看到这个配置时觉得有点奇怪,自己进行了模拟测试,测试的方案是在 hosts文件中配置一个模拟的域名与三个 IP地址,其中两个 IP是正确的,另一个是内网不存在的 IP,测试的结果就是 Nginx始终会将请求转发到那个错误的 IP去,日志中一直能看到超时的报错,配置的 max_fails仿佛没有任何作用(有补充配置了 fail_timeout,也尝试配置了 proxy_next_upstream、 proxy_next_upstream_timeout和 proxy_next_upstream_tries)
不清楚用 hosts配置的方式是不是必然会出现这样的情况,因为目前没条件测试真正想要的场景,所以不敢说博客中的这种配置是错的【如果以后碰巧有条件能测试验证,再回头来更新
最初学习 Nginx的时候测试过 max_fails这个配置,当时在 upstream里配置的都是一些 IP地址的上游服务。再次按 IP地址进行测试,在 upstream中配置两个正确的 IP地址和一个错误的 IP地址,发现这样的配置就是能生效的,失败一定次数之后(实际失败的次数比设置的 max_fails多,不清楚什么原因),Nginx在 fail_timeout时间内就不再转发请求到那个错误的 IP
resolver的配置详情可看官方文档,示例的配置是指定 DNS服务器 10.0.0.2,指定 DNS解析的有效时间为 10秒,按博客《Nginx动态解析upstream域名》中博主的测试,不是说 Nginx每过 10秒会自己重新调一次 DNS解析,而是有请求转发时才检验一次有效期是否过期
不配置 valid选项时,V1.1.9之后的 Nginx默认会使用 DNS解析结果中的 TTL
在 proxy_pass中使用变量,带来的作用就是在 TTL过期时能再次调用 DNS解析,从而解决一直使用缓存结果的问题
这大概是目前官方原版唯一解决 DNS缓存的解决方案了,带来的弊端也如《Nginx动态解析upstream域名》的博主所说,不能使用 upstream模块特有的相关配置
Nginx Plus版有更好的配置解决这些问题,另外使用 Lua插件或许也能更完美的解决这个问题,暂时就没什么研究了
如果你还想了解更多这方面的信息,记得收藏关注本站。


