各位老铁们,大家好,今天由我来为大家分享微信公众号网页授权域名,以及微信公众号配置网页授权域名怎么设置的相关问题知识,希望对大家有所帮助。如果可以帮助到大家,还望关注收藏下本站,您的支持是我们最大的动力,谢谢大家了哈,下面我们开始吧!
 微信公众号配置网页授权域名怎么设置
微信公众号配置网页授权域名怎么设置1、打开微信公众平台,输入账号密码登录后台。
2、点击【公众号设置】。
3、点击【功能设置】。

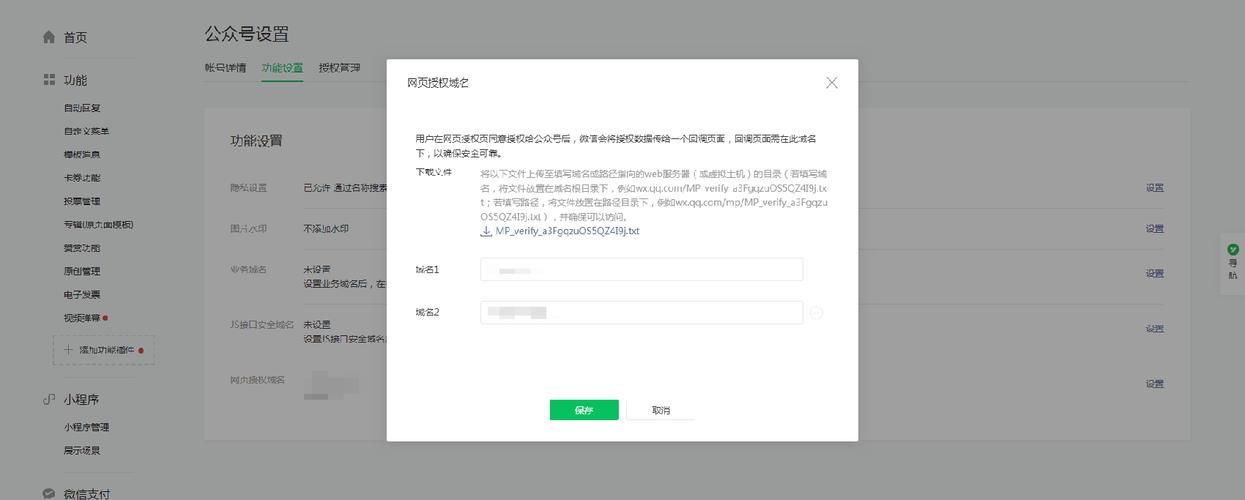
4、找到【网页授权域名】,点击旁边的【设置】。


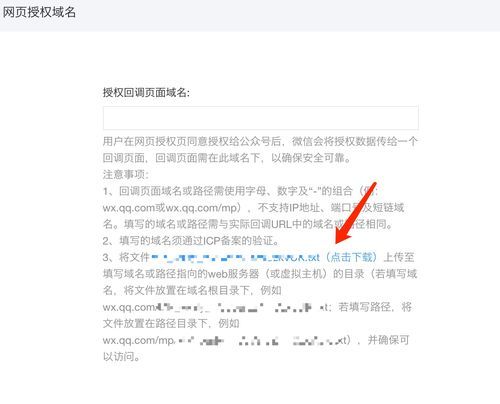
5、在修改业务域名和JS接口域名时,已经上传过这个文件的话,那么请直接跳过这一步。如果还没上传的,直接点击文件下载,然后上传到服务器。
6、上传成功后,直接输入授权域名,点击【确认】即可。
微信公众号配置网页授权域名,在线等,求大神指教在公众号后台设置一个授权回调页面域名,比如叫:wx.agency.com,我们可以称其为代理域名。
2.在wx.agency.com指向的网站根目录下部署一个index.php文件。
工作原理如下:
(1)当你的其他域名需要发起微信授权时,将授权请求先发到代理域名wx.agency.com,然后wx.agency.com会把这个请求转发到微信服务器;

(2)当用户同意授权后,wx.agency.com会收到微信的授权回调,并把回调结果(code、state参数)原封不动地再返回给最开始发起授权的域名。
微信公众号授权域名在哪里找到微信公众号授权1、打开微信公众平台,输入账号密码登录后台。
2、点击【公众号设置】。
3、点击【功能设置】。
4、找到【网页授权域名】,点击旁边的【设置】。
5、在修改业务域名和JS接口域名时,已经上传过这个文件的话,那么请直接跳过这一步。如果还没上传的,直接点击文件下载,然后上传到服务器。
6、上传成功后,直接输入授权域名,点击【确认】即可。
授权域名不够用怎么办http://www.chanpindashi.com/2020/04/16/3364.html
本文部分知识来自网络后加工,目前服务号授权域名只有两个,项目一个一个上,后发现域名不够用,在此记录下。
项目进行微信开发,认证了一个微信服务号专门用于内部测试,但是内部可能存在多套不同环境(开发dev、测试sit、预发布uat)等,由于微信限制一个服务号只能配置2个网页授权域名,又不可能给每个环境单独配一个服务号,这样不仅需要成本而且很浪费资源,所以重点需要解决下面这个问题:
1、可以自动区分环境。比方部署开发环境。url可能是 http://dev.xxx.com/api/,而在测试环境的时候应该是 http://sit.xxx.com/api/。而并且不能写死,否则开发和测试就要换来换去。非常麻烦.
2、总结分享一下思路:
主要是通过中间页面代理获取微信授权CODE,然后跳转到对应需要使用的环境URL下;
比如原来开发环境,微信中授权域名配置的是dev.xxx.com,那么现在配置的是一个代理域名proxy.xxx.com,通过代理域名拿到code后在跳回dev.xxx.com,如下图所示
中间页的原理
中间页主要做了依次做了两件事情:
解决办法
假设我们有 A.example.com、 B.example.com、C.example.com域名想使用微信授权,我们可以将网页授权域名设置为A.example.com。
步骤如下:
设置回调域名。将域名 A.example.com
微信公众平台->设置->公众号设置->功能设置->网页授权域名
在域名 A.example.com添加中间页 get-weixin-code.html
中间页不一定在根域名下。在这里我们放在根域名下。中间页的访问地址如下, https://A.example.com/get-weixin-code.html
假设域名 B.example.com/game需要进行网页授权。我们可以使用下面链接进行授权,获取微信的授权code
https://A.example.com/get-weixin-code.html?appid=XXXX&scope=snsapi_base&state=hello-world&redirect_uri=https%3A%2F%2FB.example.com%2Fgame
最终会回调到这个地址 https://B.example.com/game?code=XXXXXXXXXXXXXXXXX&state=hello-world,这样就可以拿到授权 code和 state参数。
利用授权 code,请求自己后端服务器,获取微信用户信息。
OK,关于微信公众号网页授权域名和微信公众号配置网页授权域名怎么设置的内容到此结束了,希望对大家有所帮助。


