欢迎来到编程之家!今天,我们将为大家分享关于鼠标指针代码的知识。在这篇文章中,我们不仅会详细解释怎么改鼠标指针外观的含义,还会提供一些解决相关问题的实用技巧。
 如何设置个性鼠标指针
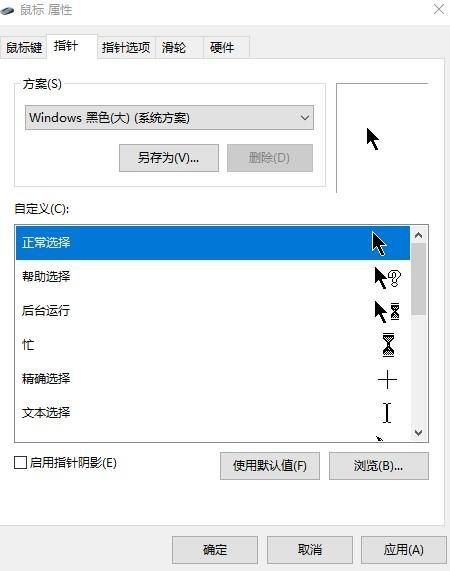
如何设置个性鼠标指针win11鼠标指针怎么换图案:首先右键开始菜单,打开“设置”接着打开其中的“个性化”然后点击左边栏“主题”选项。随后点击主题右边的“鼠标光标”进入后就可以修改鼠标方案和图标了。
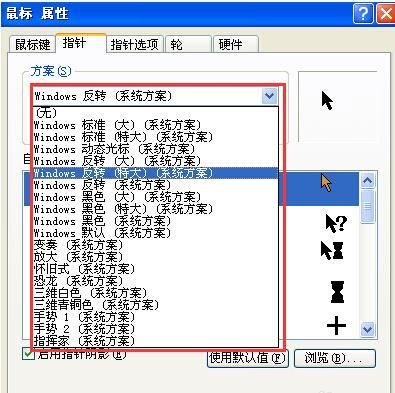
右键点击win7纯净版系统桌面空白位置处,然后在弹出的菜单上选择“个性化”,打开个性化窗口;在Win7系统个性化窗口上,点击左侧中的“更改鼠标指针”项。
详细步骤就来看下小编是怎么做的吧~win8怎么自定义更改鼠标指针右键点击桌面空白处,并选取“个性化”;点击个性化窗口右上角的“更改鼠标指针”选项;最后,在新窗口中的指针选项卡完成设置,再按下“确定”按钮。
 求HTML鼠标指针代码
求HTML鼠标指针代码1、你必须把这个特殊的鼠标指针做成图片,要cur或ani格式,然后在网页代码中写上一句比如:。
2、.创建一个新的HTML文件百,该文件被称为测试。标题是“CSS实现的鼠标在导航栏上显示的超链接的下划线效果”。2.在页面上写nav标签,放入三个超链接(首页,第一栏,第二栏),代码如下。3.运行代码,效果如下。
3、你还,指针cur文件的路径,你写绝对路径试试。style=cursor:url(你的域名/images/Arrow.cur)Arrow.cur 写你的域名+/images/Arrow.cur。

4、gif alt=Smiley p函数 bigImg() 在鼠标指针移动到图像上时触发。此函数放大图像。/pp函数 normalImg() 在鼠标指针移出图像时触发。此函数把图像的高度和宽度重置为正常尺寸。
5、注意:在这里“ dinosaur.ani ”是动画光标文件的名称,并且光标文件“ dinosaur.ani ”需要与网页文件放在同一个目录下。
6、cursor定义和用法:cursor 属性规定要显示的光标的类型(形状)。该属性定义了鼠标指针放在一个元素边界范围内时所用的光标形状(不过 CSS1 没有定义由哪个边界确定这个范围)。
求卡卡西的鼠标样式代码小手状上述代码,大家可以复制到本地进行测试,当鼠标悬停在每个超链上,就会显示更改不同的光标样式。
默认值。浏览器根据当前情况自动确定鼠标光标类型。all-scroll :IE0 有上下左右四个箭头,中间有一个圆点的光标。用于标示页面可以向上下左右任何方向滚动。col-resize :IE0 有左右两个箭头,中间由竖线分隔开的光标。
然后看你想把这个鼠标样式定义到哪里就加什么标签。


