如果你对css背景代码感兴趣,或者正面临与css背景代码大全相关的问题,那么千万别错过编程之家站!立即开始阅读,掌握这些有用的技巧!
 如何使用CSS设置背景颜色和图像
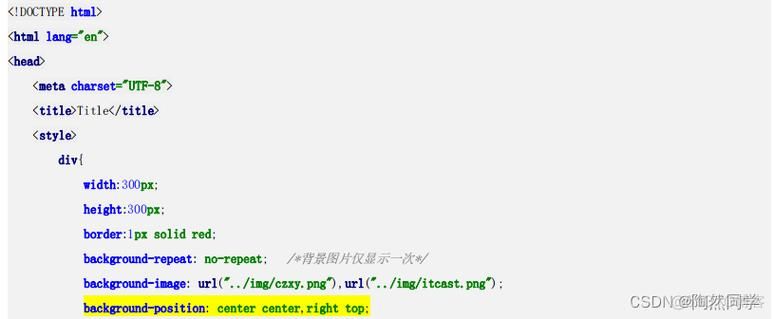
如何使用CSS设置背景颜色和图像repeat-x 将背景图案在水平方向添满repeat-y 将背景图案在垂直方向添满。no-repeat 图案只出现一次。设置背景图片的位置:background-positiontop left 设置背景图案出现在上左方。top center 设置背景图案出现在上方中间。
( 推荐学习:CSS基础教程 )背景色可以使用 background-color 属性为元素设置背景色。这个属性接受任何合法的颜色值。
通过css:background-image语句设置背景。background-image 属性会在元素的背景中设置一个图像。根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。
 CSS背景怎么设置
CSS背景怎么设置CSS设置图像背景通过使用background-image属性,我们可以预先设置上传到服务器的图像作为背景。background-image: url(图像的路径);在url中,输入要用作背景的图像文件的路径。
bottom left 设置背景图案出现在下左方。bottom 设置背景图案出现在正下方。bottom right 设置背景图案出现在下右方。
通过css:background-image语句设置背景。background-image 属性会在元素的背景中设置一个图像。根据 background-repeat 属性的值,图像可以无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺。

css背景颜色属性样式单词:background-color 代码简写 background设置网页背景颜色background-color可以直接使用background节约代码。
本文给大家详解CSS如何设置背景属性,有一定的参考价值,有需要的朋友可以参考一下,希望对你们有所帮助。
创建了div后,我们需要为div添加样式。添加样式我们全部写在CSS文件中,并在html页面中引用。具体的样式入下图所示:我们首先使用了一张为regist.png的图片作为背景,将其设置为背景。将图片作为背景的具体代码入下图所示。
CSS如何添加背景图片1、可以在CSS里面用background-image:url(你的图片地址)。这样来加入图片,展现到网页中。
2、首先,打开html编辑器,新建html文件,例如:index.html。
3、打开操作软件这里用DW,定义一个css样式,如下图 首先看下,背景图效果,如下图所示:在div中添加一个img,输入以下代码。
4、在 CSS 中引用本地背景图片可以使用 background-image 属性,并将图片路径指定为本地文件路径。
5、第一种: 在css文件里加入背景图片:在css里用url(../images/背景图jpg),在内联css和引入css中会由于html文件和css文件所处的相对位置不同,引入图片路径会有所不同。
6、打开html编辑器并创建一个新的html文件。新建完一个新的html文件后,在index.html的标签中,输入如下所示的CSS代码。
网页背景怎么设置为纯黑色css样式1、以CSS3为例来进行设置: Option - color - Editor Color - view setups界面的右上角选择Bright Night 。
2、使用方法:这段代码可以变网页为黑白,将代码加到CSS最顶端就可以实现素装。建议全国站长动起来。为在地震中遇难的同胞哀悼。
3、通过外部CSS样式来设置。设置html需要通过css样式来设置文字颜色和背景色即可。HTML的全称为超文本标记语言,是一种标记语言。
4、首先打开电脑上自带的记事本程序,从HTML5开始就不再支持属性了。你想设置背景颜色和网页其它方面的样式,就得使用CSS。然后输入html网页基本结构语句。由于css样式必须在标签之间,因此我们点击后面,输入标签。


