大家好,nginx 域名相信很多的网友都不是很明白,包括nginx 文件配置 如何设置域名也是一样,不过没有关系,接下来就来为大家分享关于nginx 域名和nginx 文件配置 如何设置域名的一些知识点,大家可以关注收藏,免得下次来找不到哦,下面我们开始吧!
 nginx动态域名解析
nginx动态域名解析原文链接:
https://priesttomb.github.io/%E6%8A%80%E6%9C%AF/2020/05/17/nginx-cached-dns-server-resolvered-answer/
接上篇文章中提到的 Nginx解析域名地址的问题,用一句话描述就是“proxy_pass中如果配置的是域名地址,Nginx只有在 start/ restart/ reload时,才会连接一次域名服务器解析域名,缓存解析的结果,后续则不会根据解析结果的 TTL进行自动更新”,如果遇到了域名地址配置有多个 IP,且还在动态变化,那就会出现 Nginx把请求转发到一个过期的 IP地址的情况,连接超时的报错日志类似这样:

这个说法在官方的一篇 2016年的博客中有提到:
除此之外,除了一些分析源码的网络文章,暂时还没有找到其他的官方文档中说到这个细节
在 upstream中可以对上游的服务器进行更详细的设置,解决 DNS缓存的问题可以在 upstream中指定需要的负载均衡算法,比如 least_conn,并指定 max_fails,以实现调用失败 N次之后判定该服务异常,暂停转发该服务

注:
这个配置的示例是官方博客中的,看到这个配置时觉得有点奇怪,自己进行了模拟测试,测试的方案是在 hosts文件中配置一个模拟的域名与三个 IP地址,其中两个 IP是正确的,另一个是内网不存在的 IP,测试的结果就是 Nginx始终会将请求转发到那个错误的 IP去,日志中一直能看到超时的报错,配置的 max_fails仿佛没有任何作用(有补充配置了 fail_timeout,也尝试配置了 proxy_next_upstream、 proxy_next_upstream_timeout和 proxy_next_upstream_tries)
不清楚用 hosts配置的方式是不是必然会出现这样的情况,因为目前没条件测试真正想要的场景,所以不敢说博客中的这种配置是错的【如果以后碰巧有条件能测试验证,再回头来更新
最初学习 Nginx的时候测试过 max_fails这个配置,当时在 upstream里配置的都是一些 IP地址的上游服务。再次按 IP地址进行测试,在 upstream中配置两个正确的 IP地址和一个错误的 IP地址,发现这样的配置就是能生效的,失败一定次数之后(实际失败的次数比设置的 max_fails多,不清楚什么原因),Nginx在 fail_timeout时间内就不再转发请求到那个错误的 IP
resolver的配置详情可看官方文档,示例的配置是指定 DNS服务器 10.0.0.2,指定 DNS解析的有效时间为 10秒,按博客《Nginx动态解析upstream域名》中博主的测试,不是说 Nginx每过 10秒会自己重新调一次 DNS解析,而是有请求转发时才检验一次有效期是否过期
不配置 valid选项时,V1.1.9之后的 Nginx默认会使用 DNS解析结果中的 TTL
在 proxy_pass中使用变量,带来的作用就是在 TTL过期时能再次调用 DNS解析,从而解决一直使用缓存结果的问题
这大概是目前官方原版唯一解决 DNS缓存的解决方案了,带来的弊端也如《Nginx动态解析upstream域名》的博主所说,不能使用 upstream模块特有的相关配置
Nginx Plus版有更好的配置解决这些问题,另外使用 Lua插件或许也能更完美的解决这个问题,暂时就没什么研究了
nginx如何配置域名方法一:多个.conf方法(优点是灵活,缺点就是站点比较多配置起来麻烦)
这里以配置2个站点(2个域名)为例,n个站点可以相应增加调整,假设:
IP地址: 192.168.1.100
域名1 example1.com放在/www/example1
域名2 example2.com放在/www/example2
配置 nginx virtual hosting的基本思路和步骤如下:
把2个站点 example1.com, example2.com放到 nginx可以访问的目录/www/
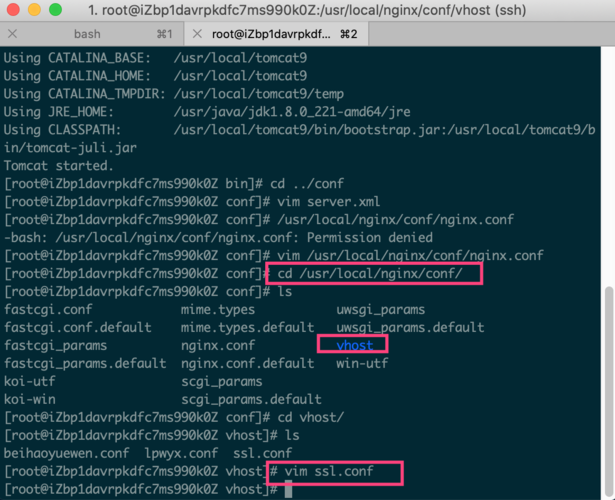
给每个站点分别创建一个 nginx配置文件 example1.com.conf,example2.com.conf,并把配置文件放到/usr/local/nginx/vhosts/
然后在/usr/local/nginx/nginx.conf里面加一句 include把步骤2创建的配置文件全部包含进来(用*号)
重启 nginx
1、打开/usr/local/nginx/nginix.conf文件,在相应位置加入 include把以上2个文件包含进来
user www www;
worker_processes 1;
# main server error log
error_log/usr/local/nginx/log/nginx/error.log;
pid/usr/local/nginx/nginx.pid;
events{
worker_connections 51200;
}
# main server config
http{
include mime.types;
default_type application/octet-stream;
log_format main‘$remote_addr–$remote_user [$time_local]$request‘
‘”$status”$body_bytes_sent“$http_referer”‘
‘”$http_user_agent”“$http_x_forwarded_for”‘;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
gzip on;
server{
listen 80;
server_name _;
access_log/usr/local/nginx/log/nginx/access.log main;
server_name_in_redirect off;
location/{
root/usr/share/nginx/html;
index index.html;
}
}
#包含所有的虚拟主机的配置文件
include/usr/local/nginx/vhosts/*;
}
2、在/usr/local/nginx下创建 vhosts目录
mkdir/usr/local/nginx/vhosts
3、在/usr/local/nginx/vhosts/里创建一个名字为 example1.com.conf的文件,把以下内容拷进去
server{
listen 80;
server_name example1.com www. example1.com;
access_log/www/access_ example1.log main;
location/{
root/www/example1.com;
index index.php index.html index.htm;
}
error_page 500 502 503 504/50x.html;
location=/50x.html{
root/usr/share/nginx/html;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location~.php${
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME/www/example1.com/$fastcgi_script_name;
include fastcgi_params;
}
location~/.ht{
deny all;
}
}
3、在/usr/local/nginx/vhosts/里创建一个名字为 example2.com.conf的文件,把以下内容拷进去
server{
listen 80;
server_name example2.com www. example2.com;
access_log/www/access_ example1.log main;
location/{
root/www/example2.com;
index index.php index.html index.htm;
}
error_page 500 502 503 504/50x.html;
location=/50x.html{
root/usr/share/nginx/html;
}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
location~.php${
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME/www/example2.com/$fastcgi_script_name;
include fastcgi_params;
}
location~/.ht{
deny all;
}
}
5、重启 Nginx
/etc/init.d/nginx restart
方法二:动态目录方法(优点是方便,每个域名对应一个文件夹,缺点是不灵活)
这个简单的方法比起为每一个域名建立一个 vhost.conf配置文件来讲,只需要在现有的配置文件中增加如下内容:
# Replace this port with the right one for your requirements
#根据你的需求改变此端口
listen 80;#could also be 1.2.3.4:80也可以是1.2.3.4:80的形式
# Multiple hostnames seperated by spaces. Replace these as well.
#多个主机名可以用空格隔开,当然这个信息也是需要按照你的需求而改变的。
server_name star.yourdomain.com*.yourdomain.com http://www.*.yourdomain.com/;
#Alternately: _*
#或者可以使用:_*(具体内容参见本维基其他页面)
root/PATH/TO/WEBROOT/$host;
error_page 404 http://yourdomain.com/errors/404.html;
access_log logs/star.yourdomain.com.access.log;
location/{
root/PATH/TO/WEBROOT/$host/;
index index.php;
}
# serve static files directly
#直接支持静态文件(从配置上看来不是直接支持啊)
location~* ^.+.(jpg|jpeg|gif|css|png|js|ico|html)${
access_log off;
expires 30d;
}
location~.php${
# By all means use a different server for the fcgi processes if you need to
#如果需要,你可以为不同的FCGI进程设置不同的服务信息
fastcgi_pass 127.0.0.1:YOURFCGIPORTHERE;
fastcgi_index index.php;
fastcgi_param SCRIPT_FILENAME/PATH/TO/WEBROOT/$host/$fastcgi_script_name;
fastcgi_param QUERY_STRING$query_string;
fastcgi_param REQUEST_METHOD$request_method;
fastcgi_param CONTENT_TYPE$content_type;
fastcgi_param CONTENT_LENGTH$content_length;
fastcgi_intercept_errors on;
}
location~/.ht{
deny all;
}
最后附另外一个二级域名匹配的方法
绑定域名
server_name*.abcd.com;
获取主机名
if($host~*(.*).(.*).(.*))
{
set$domain$1;
}
定义目录
root html/abc/$domain/;
location/
{
root html/abcd/$domain;
index index.html index.php;
nginx 文件配置 如何设置域名前言:
这里我自己从官方克隆了一版到自己的git平台汉化了一下说明,这里简单介绍一下我个人的配置,详细文档可到https://git.liukaiming.com/18059662215/acme查看我的汉化文档.
前置条件:
一.备案域名二.已经做好dns解析.
1.执行安装
git clone https://git.liukaiming.com/18059662215/acme.git
cd./acme.sh
./acme.sh--install
安装后,必须关闭当前终端,然后重新打开以使别名生效。
查看版本:
acme.sh-h
2.获取域名供应商API(这区取用了acme的其中一种方法,api访问更新解析)
因为本人用的华为云,而acme里面的dnsapi里面没有关于华为云的shell脚本,所以我这么懒的人,直接把原华为云域名的供应商解析换成阿里云,阿里云的个人API在阿里云登录后进入控制台->右上角头像->AccessKey管理点击进入
如下图:
进入没有东西的话自己新建一个,可以看到有两个参数access key和access secret
如下图:
至于说怎么变更CDN服务商,在域名解析那里可以看到阿里云的cdn解析地址,更换一下cdn服务商地址就好,一般7个小时以内就可以更换完成,不过国内cdn服务商地址更换没那么久,正常一个小时以内更换,挺快的.
3.接下来就是生成证书了
一.先把阿里云的环境变量更新上去
export Ali_Key="上面申请到的access key"
export Ali_Secret="上面申请到的access secret"
二.生成证书,这里我直接用了自己的泛域名解析(修改为你们要解析的域名)
acme.sh--issue--dns dns_ali-d*.liukaiming.com
三.接下来,证书愉快的生成成功了.有失败的话检查一下上面的步骤是否出错.
没有问题的话最后会输出如下的代码,这里已经成功了
-----END CERTIFICATE-----
[Wed Dec 18 15:19:30 CST 2019] Your cert is in/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.cer
[Wed Dec 18 15:19:30 CST 2019] Your cert key is in/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.key
[Wed Dec 18 15:19:30 CST 2019] The intermediate CA cert is in/root/.acme.sh/*.liukaiming.com/ca.cer
[Wed Dec 18 15:19:30 CST 2019] And the full chain certs is there:/root/.acme.sh/*.liukaiming.com/fullchain.cer
4.部署(在nginx上),其他部署可以参考我git上的文档.
server
{
listen 443 ssl http2;
server_name www.liukaiming.com;
index index.php index.html index.htm default.php default.htm default.html;
root/***/***;
#SSL-START SSL相关配置,请勿删除或修改下一行带注释的404规则
#error_page 404/404.html;
ssl_certificate/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.cer;
ssl_certificate_key/root/.acme.sh/*.liukaiming.com/*.liukaiming.com.key;
ssl_protocols TLSv1.1 TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_timeout 10m;
}
这里在配置上换成我们上方给我们的信息.
到这里基本就配置完成了.
5.关于证书自动更新
证书的有效期为90天,目前证书在60天以后会通过定时任务自动更新,你无需任何操作。
今后有可能会缩短这个时间,不过都是自动的,你不用关心.
5.2 acme.sh更新
目前由于 acme协议和 letsencrypt CA都在频繁的更新,因此 acme.sh也经常更新以保持同步.
升级 acme.sh到最新版:
acme.sh--upgrade
如果你不想手动升级,可以开启自动升级:
acme.sh--upgrade--auto-upgrade
之后, acme.sh就会自动保持更新了.
你也可以随时关闭自动更新:
acme.sh--upgrade--auto-upgrade 0
6.个人网站链接:
博客地址:https://liukaiming.com或者https://blog.liukaiming.com
git地址:https://git.liukaiming.com/18059662215/acme
文档地址:https://doc.liukaiming.com
原文地址:https://liukaiming.com/175.html有代码高亮,看的比较舒服
文章到此结束,如果本次分享的nginx 域名和nginx 文件配置 如何设置域名的问题解决了您的问题,那么我们由衷的感到高兴!


