今天给各位分享微信小程序域名配置的知识,其中也会对【微信小程序】配置合法域名进行解释,如果能碰巧解决你现在面临的问题,别忘了关注本站,现在开始吧!
 如何用微信公众号快速注册关联小程序
如何用微信公众号快速注册关联小程序在微信公众平台单独注册微信小程序账号需要300元的认证费,但如果有已经认证过的微信公众服务号,就可以直接快速注册微信小程序账号了。小编今天就给大家带来微信公众号快速注册并认证小程序的图文教程。
1、访问https://mp.weixin.qq.com/扫码登录微信公众号,在左侧栏点击“小程序管理”,然后点击“快速注册并认证小程序”到下一步;
2、进入快速创建小程序说明页面,勾选协议,点击“快速创建”到下一步;
3、使用管理员微信扫码验证;
4、认证通过后选择复用资质,默认主体资质已勾选,把运营信息、微信认证资质都勾选,然后点击“下一步”;
5、按照要求填写小程序账号信息(用来单独登录小程序平台的),确认无误点击“提交”;

6、此时微信会发一封验证邮件到邮箱,登录邮箱查看验证邮件;
7、点击验证链接,继续跳转到小程序账号注册页面;
8、填写管理员信息,并用本人微信扫码验证(该微信将作为小程序的管理员账号),然后点击“下一步”;
9、提示微信小程序账号已完成注册并认证。点击前往首页跳转到登录页面;
10、输入第5步中填写的小程序账号(邮箱)和密码登录;
11、可直接填写“小程序信息”,点击“填写”;

12、根据提示填写小程序的信息,全部填写完毕并确认无误后,点击“提交”完成小程序信息的填写。
注:服务类目如果不清楚如何填写建议根据业务范围在网络上搜索一下最接近的服务类目。
这样通过微信公众号快速注册并认证小程序的流程就已经完成了。如果你有已经注册并认证过的微信公众服务号,建议选择这种方法注册,既节约注册时间还可以节省300元认证费。
微信小程序 设置域名 必须是https么小程序必须使用 HTTPS/WSS发起网络请求。请求时系统会对服务器域名使用的 HTTPS证书进行校验,如果校验失败,则请求不能成功发起。
由于系统限制,不同平台对于证书要求的严格程度不同。为了保证小程序的兼容性,建议开发者按照最高标准进行证书配置,并使用相关工具检查现有证书是否符合要求。
每个微信小程序需要事先设置通讯域名,小程序只可以跟指定的域名与进行网络通信。包括普通 HTTPS请求(wx.request)、上传文件(wx.uploadFile)、下载文件(wx.downloadFile)和 WebSocket通信(wx.connectSocket)。
从基础库 2.4.0开始,网络接口允许与局域网 IP通信,但要注意不允许与本机 IP通信。
从 2.7.0开始,提供了 UDP通信(wx.createUDPSocket),只允许跟同个局域网内的非本机 IP通信。
扩展资料
对证书要求如下:
1、HTTPS证书必须有效;
证书必须被系统信任,即根证书被已系统内置
部署 SSL证书的网站域名必须与证书颁发的域名一致
证书必须在有效期内
证书的信任链必需完整(需要服务器配置)
2、iOS不支持自签名证书;
3、iOS下证书必须满足苹果 App Transport Security(ATS)的要求;
4、TLS必须支持 1.2及以上版本。部分旧 Android机型还未支持 TLS 1.2,请确保 HTTPS服务器的 TLS版本支持 1.2及以下版本;
5、部分 CA可能不被操作系统信任,请开发者在选择证书时注意小程序和各系统的相关通告。
参考资料:微信官方文档-网络使用说明
【微信小程序】配置合法域名小程序的开发时,在接口对接开始时,需要在微信公众平台配置接口域名否则无法访问接口。
一、打开微信公众平台官网,登录微信小程序账号,然后进入微信小程序管理主界面
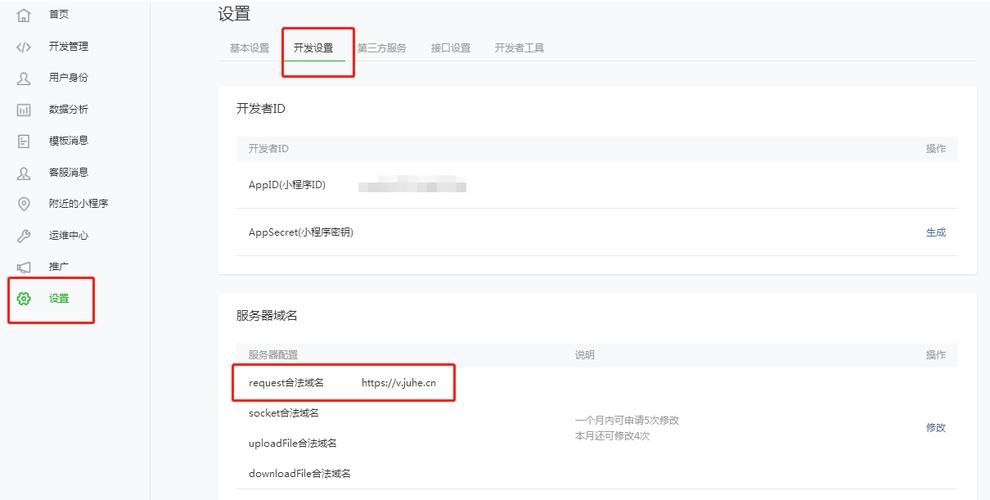
二、在微信小程序主界面左侧的菜单栏选择开发一栏
三、在开发栏目中选中开发设置,拖动到服务器域名
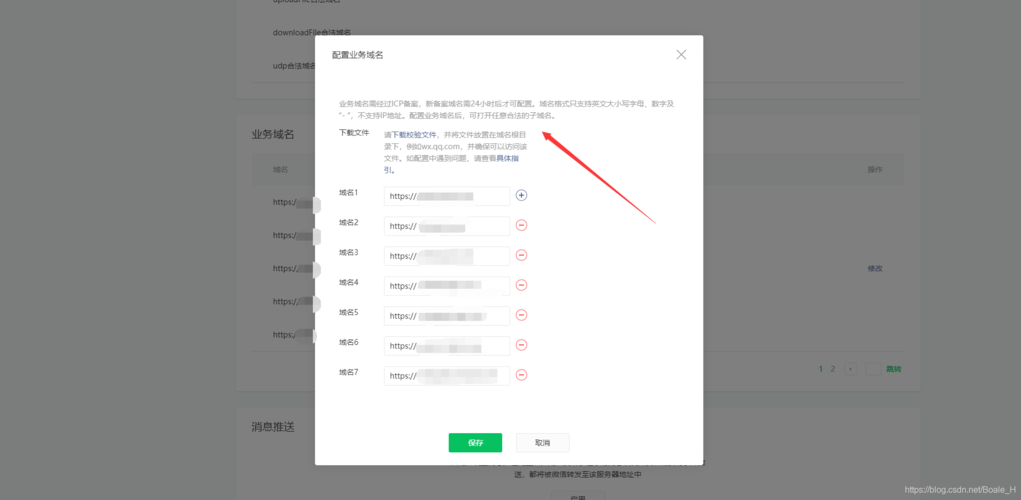
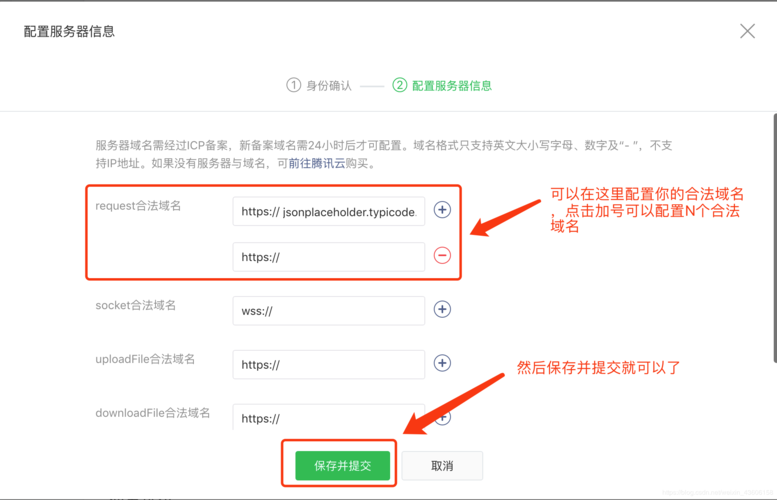
四、进行域名的配置
中间需要一次身份验证
五、输入域名,选择提交保存
tips:新增修改域名之后,重启微信开发者工具域名就会生效了。
微信小程序购物个人主页代码怎么设置您好,微信小程序购物个人主页代码的设置,需要按照以下步骤进行:
1.首先,在小程序的开发工具中,打开个人主页的页面代码文件。
2.在“my.wxml”文件中,可以设置个人主页的布局和内容。可以使用微信小程序提供的组件,来设计个人主页的界面。
3.在“my.wxss”文件中,可以设置个人主页的样式。可以通过设置样式规则,来调整组件的颜色、大小、字体等属性,以达到自己想要的效果。
4.在“my.js”文件中,可以编写个人主页的逻辑代码。可以通过调用微信小程序提供的API,来实现一些功能,如获取用户信息、展示订单列表等。
5.最后,在“my.json”文件中,可以设置个人主页的一些配置信息,如页面标题、导航栏颜色等。
以上就是微信小程序购物个人主页代码的设置步骤,需要结合具体的需求和实际情况进行设计和调整。
如果你还想了解更多这方面的信息,记得收藏关注本站。


