其实微信网页授权域名的问题并不复杂,但是又很多的朋友都不太了解微信公众号配置网页授权域名怎么设置,因此呢,今天小编就来为大家分享微信网页授权域名的一些知识,希望可以帮助到大家,下面我们一起来看看这个问题的分析吧!
 微信网页授权基本步骤
微信网页授权基本步骤一、首先在微信公众平台配置授权回调地址(“开发-接口权限-网页服务-网页帐号-网页授权获取用户基本信息”的配置选项中,修改授权回调域名);
二、关于网页授权的两种scope的区别说明
1、以snsapi_base为scope发起的网页授权,是用来获取进入页面的用户的openid的,并且是静默授权并自动跳转到回调页的。用户感知的就是直接进入了回调页(往往是业务页面)

2、以snsapi_userinfo为scope发起的网页授权,是用来获取用户的基本信息的。但这种授权需要用户手动同意,并且由于用户同意过,所以无须关注,就可在授权后获取该用户的基本信息。
3、用户管理类接口中的“获取用户基本信息接口”,是在用户和公众号产生消息交互或关注后事件推送后,才能根据用户OpenID来获取用户基本信息。这个接口,包括其他微信接口,都是需要该用户(即openid)关注了公众号后,才能调用成功的。
三、关于网页授权access_token和普通access_token的区别

1、微信网页授权是通过OAuth2.0机制实现的,在用户授权给公众号后,公众号可以获取到一个网页授权特有的接口调用凭证(网页授权access_token),通过网页授权access_token可以进行授权后接口调用,如获取用户基本信息;
2、其他微信接口,需要通过基础支持中的“获取access_token”接口来获取到的普通access_token调用。
四、具体而言,网页授权流程分为四步:
1、引导用户进入授权页面同意授权,获取code
1)、 scope为snsapi_base
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wx520c15f417810387&redirect_uri=https%3A%2F%2Fchong.qq.com%2Fphp%2Findex.php%3Fd%3D%26c%3DwxAdap
ter%26m%3DmobileDeal%26showwxpaytitle%3D1%26vb2ctag%3D4_2030_5_1194_60&response_type=code&scope=snsapi_bas
e&state=123#wechat_redirect
scope为snsapi_userinfo
https://open.weixin.qq.com/connect/oauth2/authorize?appid=wxf0e81c3bee622d60&redirect_uri=http%3A%2F%2Fnba.bluewebgame.com%2Foauth_response.php&response_type=
code&scope=snsapi_userinfo&state=STATE#wechat_redirect
code说明: code作为换取access_token的票据,每次用户授权带上的code将不一样,code只能使用一次,5分钟未被使用自动过期。
2、通过code换取网页授权access_token
首先请注意,这里通过code换取的是一个特殊的网页授权access_token,与基础支持中的access_token(该access_token用于调用其他接口)不同。公众号可通过下述接口来获取网页授权access_token。如果网页授权的作用域为snsapi_base,则本步骤中获取到网页授权access_token的同时,也获取到了openid,snsapi_base式的网页授权流程即到此为止。
尤其注意:由于公众号的secret和获取到的access_token安全级别都非常高,必须只保存在服务器,不允许传给客户端。后续刷新access_token、通过access_token获取用户信息等步骤,也必须从服务器发起。
请求方法
获取code后,请求以下链接获取access_token: https://api.weixin.qq.com/sns/oauth2/access_token?appid=APPID&secret=SECRET&code=CODE&grant_type=authorization_code
3、刷新access_token(如果需要)
由于access_token拥有较短的有效期,当access_token超时后,可以使用refresh_token进行刷新,refresh_token有效期为30天,当refresh_token失效之后,需要用户重新授权。
请求方法
获取第二步的refresh_token后,请求以下链接获取access_token:
https://api.weixin.qq.com/sns/oauth2/refresh_token?appid=APPID&grant_type=refresh_token&refresh_token=REFRESH_TOKEN
4、拉取用户信息(需scope为 snsapi_userinfo)
如果网页授权作用域为snsapi_userinfo,则此时开发者可以通过access_token和openid拉取用户信息了。
请求方法
http:GET(请使用https协议) https://api.weixin.qq.com/sns/userinfo?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN
授权域名不够用怎么办http://www.chanpindashi.com/2020/04/16/3364.html
本文部分知识来自网络后加工,目前服务号授权域名只有两个,项目一个一个上,后发现域名不够用,在此记录下。
项目进行微信开发,认证了一个微信服务号专门用于内部测试,但是内部可能存在多套不同环境(开发dev、测试sit、预发布uat)等,由于微信限制一个服务号只能配置2个网页授权域名,又不可能给每个环境单独配一个服务号,这样不仅需要成本而且很浪费资源,所以重点需要解决下面这个问题:
1、可以自动区分环境。比方部署开发环境。url可能是 http://dev.xxx.com/api/,而在测试环境的时候应该是 http://sit.xxx.com/api/。而并且不能写死,否则开发和测试就要换来换去。非常麻烦.
2、总结分享一下思路:
主要是通过中间页面代理获取微信授权CODE,然后跳转到对应需要使用的环境URL下;
比如原来开发环境,微信中授权域名配置的是dev.xxx.com,那么现在配置的是一个代理域名proxy.xxx.com,通过代理域名拿到code后在跳回dev.xxx.com,如下图所示
中间页的原理
中间页主要做了依次做了两件事情:
解决办法
假设我们有 A.example.com、 B.example.com、C.example.com域名想使用微信授权,我们可以将网页授权域名设置为A.example.com。
步骤如下:
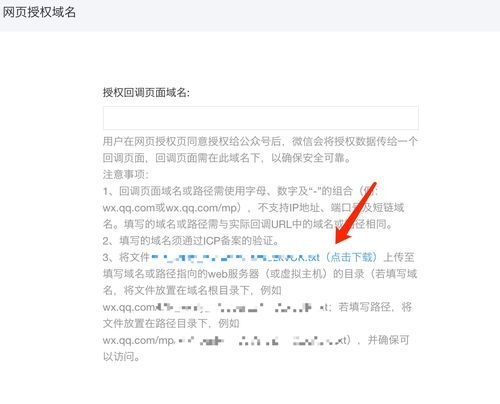
设置回调域名。将域名 A.example.com
微信公众平台->设置->公众号设置->功能设置->网页授权域名
在域名 A.example.com添加中间页 get-weixin-code.html
中间页不一定在根域名下。在这里我们放在根域名下。中间页的访问地址如下, https://A.example.com/get-weixin-code.html
假设域名 B.example.com/game需要进行网页授权。我们可以使用下面链接进行授权,获取微信的授权code
https://A.example.com/get-weixin-code.html?appid=XXXX&scope=snsapi_base&state=hello-world&redirect_uri=https%3A%2F%2FB.example.com%2Fgame
最终会回调到这个地址 https://B.example.com/game?code=XXXXXXXXXXXXXXXXX&state=hello-world,这样就可以拿到授权 code和 state参数。
利用授权 code,请求自己后端服务器,获取微信用户信息。
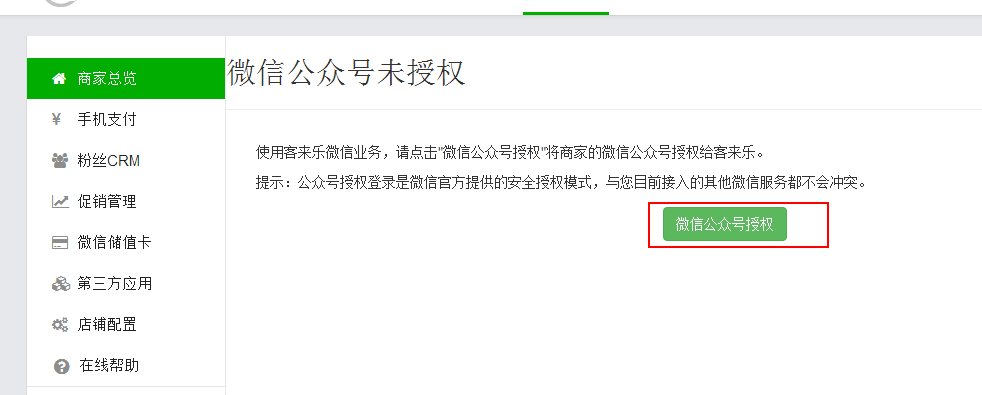
微信支付域名未获授权不知道解决了没有
微信公众平台--开发者中心--接口权限表--网页服务--网页帐号--网页授权获取用户基本信息--修改
点击修改的时候可以看到你授权调起微信微信支付的域名,这个域名不能以http://开头,这个域名要与你调起微信支付页面的域名保持一致
微信公众号配置网页授权域名怎么设置1、打开微信公众平台,输入账号密码登录后台。
2、点击【公众号设置】。
3、点击【功能设置】。

4、找到【网页授权域名】,点击旁边的【设置】。

5、在修改业务域名和JS接口域名时,已经上传过这个文件的话,那么请直接跳过这一步。如果还没上传的,直接点击文件下载,然后上传到服务器。
6、上传成功后,直接输入授权域名,点击【确认】即可。
好了,关于微信网页授权域名和微信公众号配置网页授权域名怎么设置的问题到这里结束啦,希望可以解决您的问题哈!


